Summary
Our web standards for images help ensure all images on our webpages are consistent and meet the required accessibility, usability, legal and technical requirements.
This means images should:
- Add meaning to the content of a webpage and not simply be there to make webpages look 'nice'.
- Not replace text.
- Be of good quality and be clearly understood. Poor quality images make a webpage look unprofessional and can confuse your message and frustrate your customers.
- Not be to large (file size or dimensions), so webpages can be quickly and easily downloaded from various devices.
- Have the relevant copyright or permission to use on a webpage.
Choosing a good quality image
Reason for this web standard - Usability
Images can only achieve a purpose on a webpage if they are of good quality and can be clearly understood.
Poor quality images (stretched or blurry) make a page look unprofessional, can confuse your message and frustrate customer.
When choosing an image to be added to a webpage, check that:
- It is relevant and adds to the message of the page. Only add images if they are really needed.
- It is suitable for everyone and supports our values. We have registered our site with the Internet Content Rating Association (ICRA) and stated that it is suitable for everyone. This not only includes avoiding obvious subjects such as nudity or violence, but also images of harmful activities such as smoking or drinking.
- It doesn't reinforce stereotypes about people.
- It is good quality (for example, the subject is clear, not too small, too dark or out of focus).
- For maps, make sure that any text is clearly legible.
Examples
- Good example - Your page is about the release of a new book title and you include an image of the cover of the book to help customers identify it.
- Poor example - Your page is about fire safety at schools and you include an image of fire. It adds no value to page as everyone knows what a fire looks like, and the image can distract users from reading important information on fire safety.
Type (.jpg or .png)
Reason for this web standard - Usability and technical
Always use .jpg unless your image requires a transparent background, for these images use .png
All mainstream web browsers are able to display .jpg and .png. Saving an image in a different format prevents some people from being able to view it
- .jpg or .png should be used for photographs, maps, diagrams, and computer generated illustrations such as logos
- If you save an image as .jpg, you can compress the image to make it quicker to download (see the standard on image file sizes below)
- If you have an image in a different format and can't change it into a jpg contact Web and Digital Services.
Dimensions (pixels)
Reason for this web standard - Usability
Images need meet one of our standard dimensions to work with the Squiz template.
We want the pages on our site to be consistent and having a standard size for most images helps to achieve this.
These sizes also work well with the layout of our webpages and our mobile version of the website. Images are small enough to ensure pages load quickly and fit with text. They are also large enough to see the subject of the picture clearly without taking away from the content.
Contact Web and Digital Services. if you need an exception or for guidance on what size image will work best for your customers and your page.
Images for standard webpages
Medium
- 300 pixels wide by 225 pixels high (landscape)
- 225 pixels wide by 300 pixels high (portrait)
Large
- 400 pixels wide by 300 pixels high (landscape)
- 300 pixels wide by 400 pixels high (portrait)
Full-width (primarily for maps, diagrams and infographics)
850 pixels wide by auto-height (landscape only)
Easy Read pages
200 pixels wide by 200 pixels high (square)
Landing pages - feature and tile boxes
530 pixels wide by 350 pixels high (landscape format)
Web and Digital Services will be able to offer guidance on what size image will work best for your customers and your page.
Banner images
- 1140 pixels wide and no more than 200 pixels high (full width), or
- 1660 pixels wide and no more than 400 pixels high on service homepages using the 2020 design.
News articles
530 x 350 pixels high (landscape format) for the thumbnail (related image).
Logos
Logos should be sized so that the largest dimension (width or height) is 200 pixels.
File size (kilobytes)
Reason for this web standard - Usability
As well as a physical size (height and width) images also have a file size. This is the amount of space they take to store on a computer and is measured in kilobytes (KB).
Images with smaller file sizes enable a webpage to load quicker in web browsers, so when people click on a link to view the page, there is a better chance of the page loading instantaneously or with a very short wait time.
- Single images should not exceed 100 kilobytes (KB) in size, and all images on the page should not exceed 1 megabyte (MB).
- To make sure that pages download quickly, we limit the size of images to 100KB. This is a maximum and ideally, most images should be between 30KB to 40KB.
- Features and tiles aim for under 100KB.
- The file size is displayed in the image asset, when you upload an image in Squiz Matrix.
- You should always resize an image before you request it to be added to the image library in Squiz Matrix.
If you need help reducing the size of a file, contact Web and Digital Services.
Graphs, pie charts and diagrams
Reason for this web standard - Accessibility and technical
Screen readers used by our visually impaired customers cannot read information contained in images, nor can search engines.
Include a text description for simple pie charts, diagrams, and larger or more complicated graphs should be presented as a PDF.
If you use images such as charts and simple graphs that represent data, then you must also include the data either as text or in a table next to or below the image. This allows people using screen readers to access the data.
This also applies to organisational charts and flow diagrams. The information contained in the image must always be available as text on the page.
Example
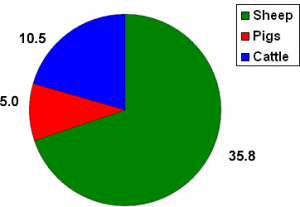
This pie-chart must have its data displayed and explained clearly.
 The pie chart (right) shows the number of square kilometres on a Surrey farm used for livestock:
The pie chart (right) shows the number of square kilometres on a Surrey farm used for livestock:
Sheep: 35.8
Pigs 5.0
Cattle: 10.5
Text in images
Reason for this web standard - Accessibility and technical
Do not use images to replace text. The only exceptions are for logos.
You must not use images instead of text (for example, using an image of a written page, a letter or a campaign slogan). You should only use images in addition to text.
Text in an image causes a number of problems, as it cannot:
- be read by screen readers for the visually impaired
- be detected by search engines
- be easily made larger or smaller.
If your image does include some text, for example a logo, the text must be included in the Alternative (Alt) text for the image to ensure that screen readers for the visually impaired can read the text and anyone else who is unable to view the image. If text is used in a logo it must be included in the Alt text as recommended by the RNIB.
Alternative (Alt) text
Reason for this web standard - Accessibility
This web standard is mandatory for accessibility reasons.
To meet accessibility standards all images must have suitable alternative text to enable screen readers to describe the image accurately to people with visual impairments.
Create meaningful and short Alt text for all images (except those created and set as decorative).
- Alt text is used to provide a description of the image for those people who are unable to view it. This may include people with visual impairments who use screen readers as well as people using text only browsers.
- The description should be succinct. Aim for 50 characters or less. If the description needs to be longer, you should include it as part of the body text of the page (see also standard for text in images above)
- The description must be accurate and useful.
- There is no need to include "Picture of..." or "Photograph of.." as part of the description. Just describe the contents. For example, "Councillor Smith presenting prizes" or "Workmen digging a hole".
- If you have used your image as a link to another page, the ALT text should mention this.
- If your image contains any words, such as a logo, the Alt text must include those words (see text in images above for guidance).
Copyright for images and maps
Images and copyright
Make sure you have the relevant copyright permission for photographs and images.
It is against UK Copyright Law to publish any image on the council website that you do not have permission to use.
Reason for this web standard - Legal
- Copyright is normally automatically granted to the creator of an image (for example the photographer, designer or artist). If you are using an image that has been created by someone else from outside of Surrey County Council, you should always check that you have permission to use it.
- You should also check if there are any restrictions on use (for example if there is a time limit on use or if the image can only be used for a specific purpose).
- If you use images from photo libraries don't automatically assume that you have permission and that there are no restrictions on use. You need to check.
- If you are adding a copyrighted image to the image library, you must select 'Yes' in the 'Restricted' field under Metadata for the image asset. You should also add the copyright information in the description field for the image including brief details of how you have obtained permission.
- There needs to be a clearly visible reference to the copyright on the webpage where the image is to be published.
- Do not use images you have found through a search engine or on a website unless you first obtain permission from the owner. You should only ever use images that you know you have permission to publish on your webpage.
Maps and copyright
Maps must acknowledge the copyright owner and comply with any usage restrictions.
Maps are copyrighted and it is against UK Copyright Law to publish them on your webpage without the correct permissions stated on the page.
Reason for this web standard - Legal
If you use Geographical Information System (GIS) maps you must check the licensing and copyright arrangements with the Surrey GIS team and please read the Maps and GIS guidance on Our Surrey for copyright information.
- For Ordnance Survey maps displayed on your webpage, the following text must be included on the page:© Crown copyright. All rights reserved. 100019613 2005.
- For A to Z street maps displayed on your webpage, the following text must be included on the page: Reproduced by permission of Geographer's A to Z Map Co. Ltd. Licence No. D0559. This product includes mapping data licensed from Ordnance Survey. © Crown copyright 2014. Licence number 100017302
- It is possible to link to the map viewer using a postcode or a grid reference. This allows you to display a specific area or location in Surrey. Contact the GIS team for more information.
- The information contained in the image of the map must always be available as text on the page.
Photographs of people
Reason for this web standard - Legal
We cannot use picture of people on the website unless they have granted us permission to do so. This web standard is mandatory for legal reasons.
Photographs of people need to have the relevant permission. You must take particular care with photographs of children and young people.
- If you commission or take your own photographs of people for the website, you must use the appropriate consent form (available internally) to gain permission to use the image. Explain to the people to be featured in your photograph what the images will be used for and get them to complete the form. Children will need a parent or guardian to complete the form.
- Keep completed forms in a safe place.
- Before taking photographs in a Surrey school, please contact the school first for guidance and permission.
- When you add an image of a person or people to Squiz Matrix, make sure you select 'Yes' for 'Restricted' use under Metadata for the image asset to ensure staff are aware that your photo is for restricted use only and include details of the permission you have obtained in the description.
- If you are using stock images of people (for example from a photo library or a commercial CD), it is your responsibility to check the Terms and Conditions of use and ensure you have permission to use the photo on the website.
- Do not use images of a person or people that you have found through a search engine or on any website as we will not hold a copyright to use those photos. You must only use photos that you know you have permission to use.
- You should not use any photos of people in the image library that are marked as restricted unless you have contacted the owner to obtain their permission first.
Contact Web and Digital Services if you have any questions about the use of images in the Squiz Matrix image library.
Animated images
Reason for this web standard - Accessibility, usability and technical
Animated images must not be used on the council website. If you were planning to add an animation to your webage, please contact Web and Digital Services for advice.
This web standard is mandatory for accessibility, usability and technical reasons.
Accessibility
Screen readers cannot interpret animations for the visually impaired and they may not be viewable by all people.
Usability
Animations often run on a loop which can be distracting on a webpage and even annoying.
Technical
Adding animation to a page can potentially cause issues which can be avoided by using alternatives that can meet your requirements and meet web standards as well.
Location on a webpage
Images should be placed on the right-hand side of a webpage.
Reason for this web standard - Usability and consistency
his is to enable text on the left-hand side to be given priority on our mobile version of the website.
Additionally, by always placing images on the right-hand side, we create a consistent look and feel to webpages.
